- 本記事にはアフィリエイト広告が含まれます -

こんにちは、キクです。
なんてことない理由で始めたブログですが、今となってはブログは大切な趣味のひとつです。
ひとそれぞれブログの活用方法は異なりますが、ブログを始めて後悔することってあんまりないんじゃないかなと思います。
それどころか、ブログにはたくさんのメリットがあるので、少しでも多くの人にブログをやってもらいたいなと思っています。
この記事に読んでくれているあなたも、少なからず「ブログに興味がある」という状態なのではないでしょうか?
本記事では、本ブログサイトでも利用している「WordPress」の始め方について、画像付きでとても丁寧にご紹介していきます。
あなたのブログライフの「はじめの一歩」のお役に立てたら嬉しいです!
本記事の内容
それでは、よろしくお願いします。
WordPress(ワードプレス)でブログを始めるまでの全体像
本項では、WordPressでブログを始めるまでに必要な作業の全体像を整理しておこうと思います。
いきなり作業を始めても良いのですが、各作業が「どのような役割のものなのか」をイメージできていた方が、実際にブログ運営を始めたあとも何かと都合がいいと思います。
少し長くなるので、「早くブログを始めたい」という方は作業部分まで飛ばしてもらっても大丈夫です!
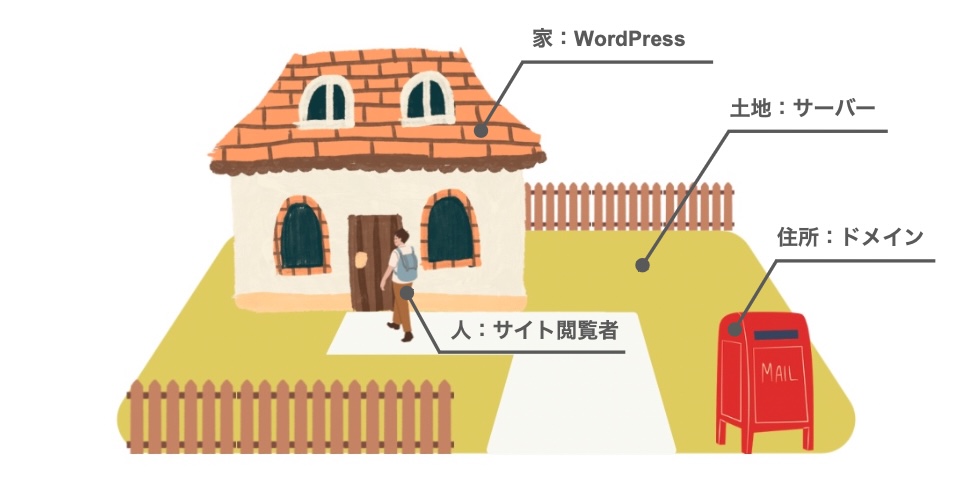
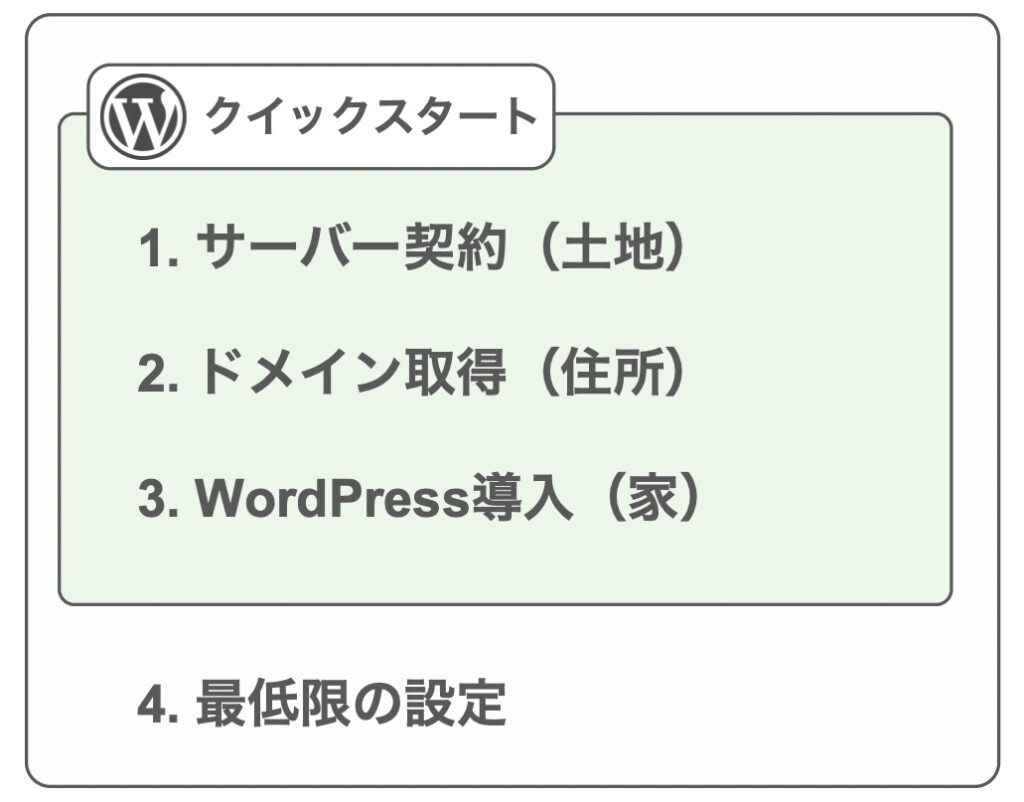
本記事で行う作業は、大きくわけて以下の4つです。
「土地」や「住所」などと書かれていても謎かと思いますが、詳しく説明していくのでご安心ください。
ブラウザでWebページが表示されるまで

普段あなたがGoogleなどのブラウザで調べものをする際に、表示される各ページがどのような仕組みで表示されているか考えたことはありますか?
あまり専門的な内容は本記事のテーマと逸れるので割愛しますが、ブログのようなWebページを公開するために必要なのが、先述の「サーバー(土地)」や「ドメイン(住所)」、そして「WordPress(家)」になります。
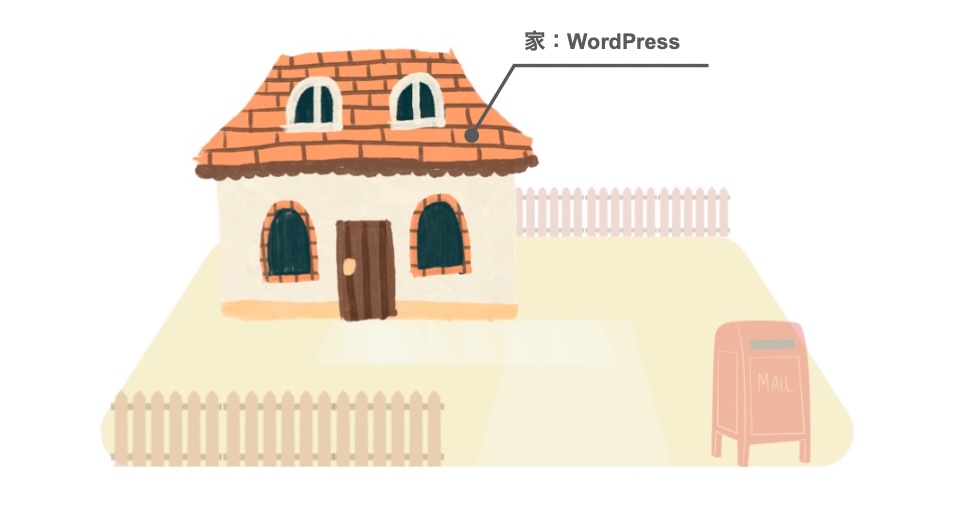
1. WordPress(家)について

説明の都合上、まずは「WordPress(家)」について説明します。
WordPressは「Contents Management System」と呼ばれるもので、ブログなどのWebサイトの管理や運用を専門的な知識がなくてもできる便利なツールになります。
Webサイトという言葉が出てきましたが、「ブログ = Webサイト(以降ブログサイト)」と捉えてしまって問題ありません。
そしてブログサイト内には「Webページ」と呼ばれるコンテンツを増やしていくことになりますが、これが言わゆる「ブログ記事」になります
通常であれば、ブログ記事を作成するためにはHTMLやCSSなどのプログラミング言語(厳密にはマークアップ言語)を書いたりする必要があります。
しかし、WordPressがあることによってそのような「難しそうなこと」をしなくても、手軽にブログ記事を作ったり、ブログサイトのデザインを気軽に変更できるようになるので非常に助かります。
このように、WordPressで設えたブログサイトや、その内部にあるブログ記事に読者が「訪問」してくれることからも、WordPressを「家」なんて表現をすることもあるわけです。
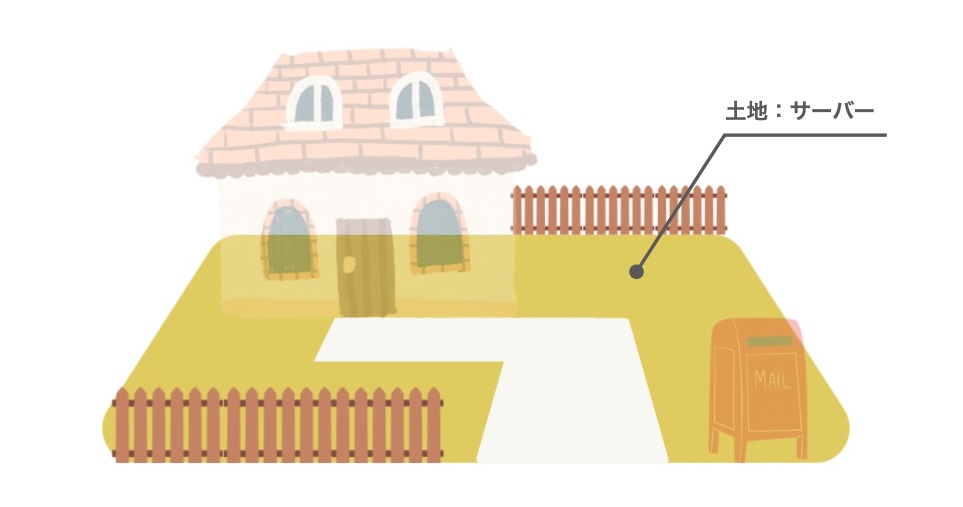
2. サーバー(土地)について

前項では、WordPressについてご紹介しましたが、そのWordPressはどのようにして動いているのでしょうか?
少しイメージしやすい表現をすると、あなたがもし「Excel」を使いたい場合にはどのような工程を踏むかを考えてみましょう。
おそらくPCを立ち上げて、それからExcelを起動するはずです。
そう、Excelを使うためには、それを動かすための土台であるPCが必要になります。
それと同様に、WordPressを動かすためにも、土台となる環境が必要になります。

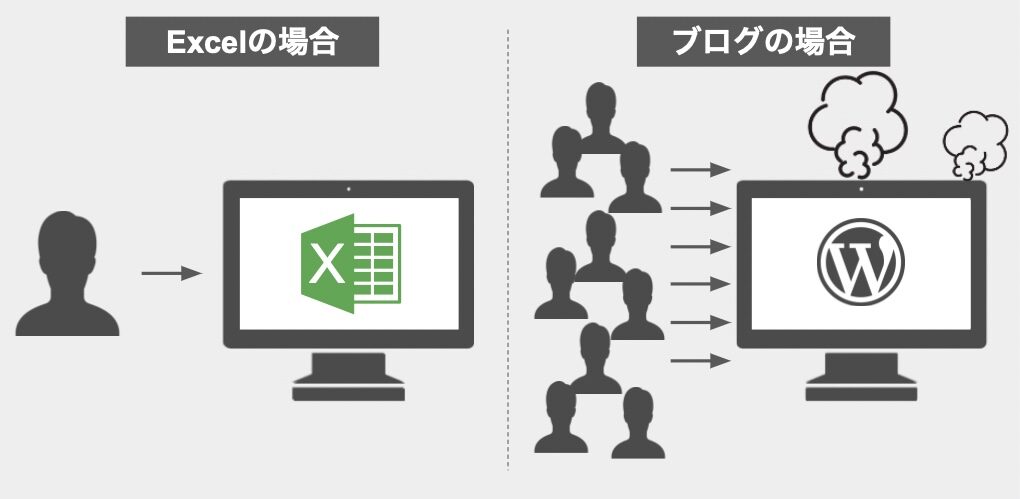
Excelなどと大きく異なるのは、土台に接続する利用者の数です。
Excelは利用者が1人であることが多いですが、WordPressで公開しているブログサイトには多数の閲覧者が訪れます。
利用者(閲覧者)が多くなればなるほど、土台にかかる負荷は大きくなるということは想像しやすいかと思います。
もし自分のPCでブログを公開しているとして、果たしてこの巨大な負荷に耐えられるでしょうか?
相当なハイスペック環境が手元にある人以外は、おそらく無理でしょう。
そこで必要になってくるのが「サーバー」と呼ばれるものです。
厳密には違いますが、簡単に言えばサーバーは「超高性能PC」のようにイメージしてもらえればと思います。
この「サーバー」の中でWordPressを動作させる、つまり「家を建てる土台」となることから、サーバーを「土地」なんて表現をしています。
3. ドメイン(住所)について

「サーバー(土地)」と「WordPress(家)」が整いました。
では、どのようにしてブログサイトに訪問すれば良いでしょうか?
例えば、Googleのトップページを表示したい場合には、次のようなURLを打ち込みます。
https://google.comそして、この中の「google.com」の部分が「ドメイン」と呼ばれるものになります。
自分が行きたい目的地(Googleのトップページ)があり、その場所を特定するためのドメインを含む情報が「URL」と呼ばれるものになります。
これは言わばインターネット上の「住所」にあたります。
数あるWebサイトの中から自分のブログサイトに訪れてもらうためには、それを特定するための「ドメイン」を取得する必要があります。
ちなみに、ドメイン取得時の注意点として「既に利用されているドメインは取得できない」があります。
例えば、サイトAとサイトBが同じドメインが同じドメインを持っていた場合、サイトAに繋ぎたいのにサイトBが表示されるなんてことにもなってしまうわけです。
イメージとしては「Googleを開いたつもりがYahooが開いてしまった」みたいな感じです。
そのため、ドメイン取得は基本的に「早い者勝ち」であるということを覚えておきましょう。
WordPressクイックスタートとは?

本記事の作業では、Xserverの「WordPressクイックスタート」という機能を利用します。
この機能は非常に便利でして、先ほどご紹介した作業のうち、「3. WordPress導入」までを一括で実施することができます。

注意点としては、本機能を利用することで「10日間の無料お試し期間」がなくなってしまうことです。
ただ、ブログを始めて10日間で辞めることは基本的にないと思いますし、「ブログ開設作業が超簡単になる」という意味でもメリットの方が大きいと思います。
WordPress(ワードプレス)でブログを始める方法(画像付き)
ここからは、本題である「WordPressでブログを始める手順」についてご紹介していきます。
ひとつずつ画像付きで細かく進めていくので、一緒に頑張りましょう!
ステップ1. Xserverの「WordPressクイックスタート」機能で簡単セットアップ
本ステップでは、WordPressを動かすための「土地」となるレンタルサーバーの申し込みをはじめ、Xserverのクイックスタート機能を用いてドメインとWordPressの準備までを進めていきます。
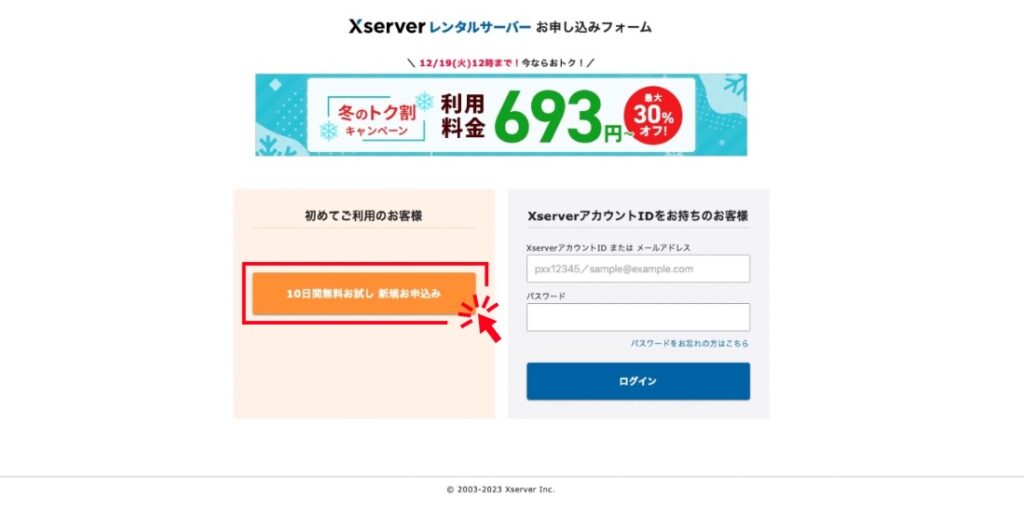
■1. Xserver公式サイトにアクセスする
■2.「まずはお試し!10日間無料!」をクリックする

■3.「10日間無料お試し 新規お申込み」をクリックする

■4.「申し込み内容選択」ページにて、以下の各手順を実施する
≫ 4-1.「サーバーID」を確認

サーバーIDとは、Xserverレンタルサーバーのサービスの中であなたの契約情報を特定するためのIDとなります。
IDを変更することも可能ですが、基本的にはそのままで問題ありません。
≫ 4-2.「プラン」にて「スタンダード(任意)」を選択

右に行くほど高性能なサーバーをレンタル可能ですが、基本的に「スタンダード」で問題ありません。
ちなみに、本ブログも「スタンダード」を利用しています。
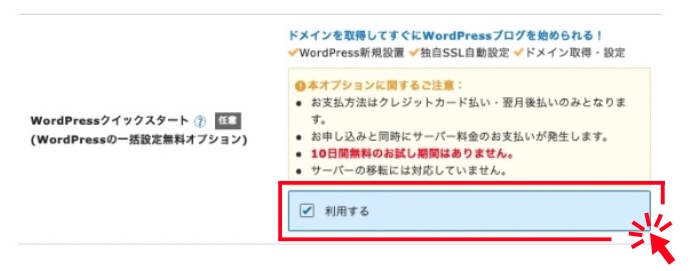
≫ 4-3. 「WordPressクイックスタート」の「利用する」にチェックを入れる

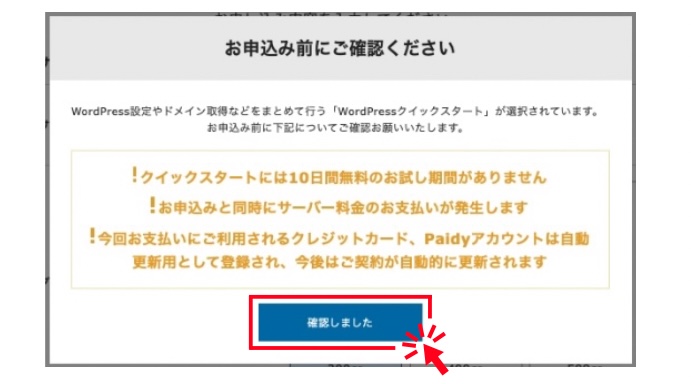
≫ 4-4.「お申込み前にご確認ください」の内容を確認して、「確認しました」をクリック

≫ 4-5.「サーバー契約期間」にて「12ヶ月(任意)」を選択

基本的には長期間での契約の方が月額料金が安くなります。
画像ではテスト用なので「3ヶ月」を選択していますが、個人的には「12ヶ月」が区切りも良くおすすめです。
本ブログサイトの実際の契約でも「12ヶ月」を選択しています。
| 契約期間 | 初回費用 | 月額料金 |
|---|---|---|
| 3ヶ月 | 3,960円 | 1,320円 |
| 6ヶ月 | 7,260円 | 1,210円 |
| 12ヶ月 | 13,200円 | 1,100円 |
| 24ヶ月 | 25,080円 | 1,045円 |
| 36ヶ月 | 35,640円 | 990円 |
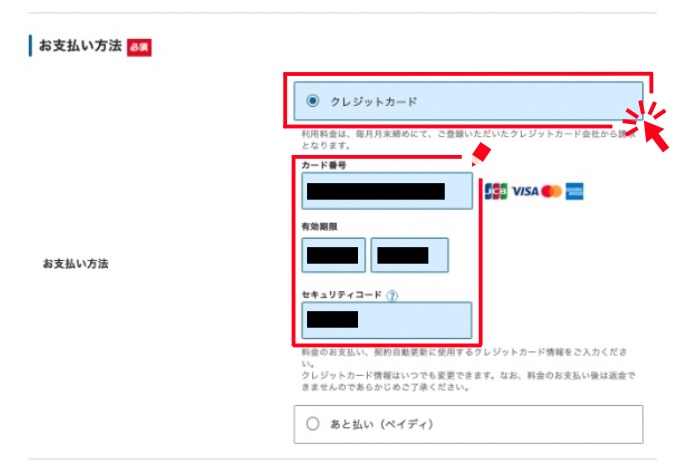
契約時には契約期間分の費用(初回費用)が発生してしまいますが、後続の「お支払い方法」にて「クレジットカード」を選択することで初回以降の支払いは「1ヶ月単位」などに設定することもできます。
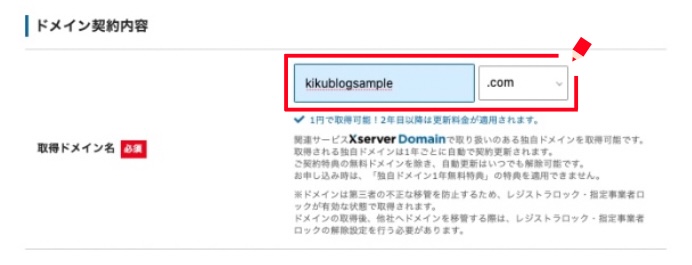
≫ 4-6.「取得ドメイン名」にて取得したいドメインを入力

ここで取得するドメインは、今後ブログサイトに接続するために利用するものとなりますので、慎重に考えましょう。
既に触れたように、ドメインの取得は「早い者勝ち」となります。
そのため、入力したドメインが既に利用されている場合には、エラーが表示されて取得できません。
エラーとなった場合には、末尾部分を変更するなどして利用可能なドメインを探しましょう。
≫ 4-7.「ブログ名」にてブログサイトの名前を入力

こちらは後からでも変更できるので、現時点で思いついたブログサイト名を入力しましょう。
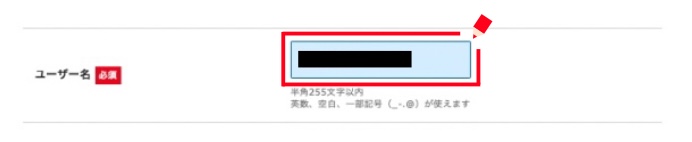
≫ 4-8.「ユーザー名」にてWordPressの管理者ユーザー名を入力

WordPressの管理者ユーザーは、ブログサイトの装飾や記事の作成など「WordPressにログインして実施する作業」で使用します。
そのため、後続の「パスワード」と一緒に忘れずに控えておきましょう。
≫ 4-9.「パスワード」にて上記管理者ユーザーのパスワードを入力

≫ 4-10.「メールアドレス」にてWordPress管理用メールアドレスを入力

WordPressへの接続には、先述の「管理者ユーザー名」以外にも、本項で設定した「メールアドレス」での接続も可能です。
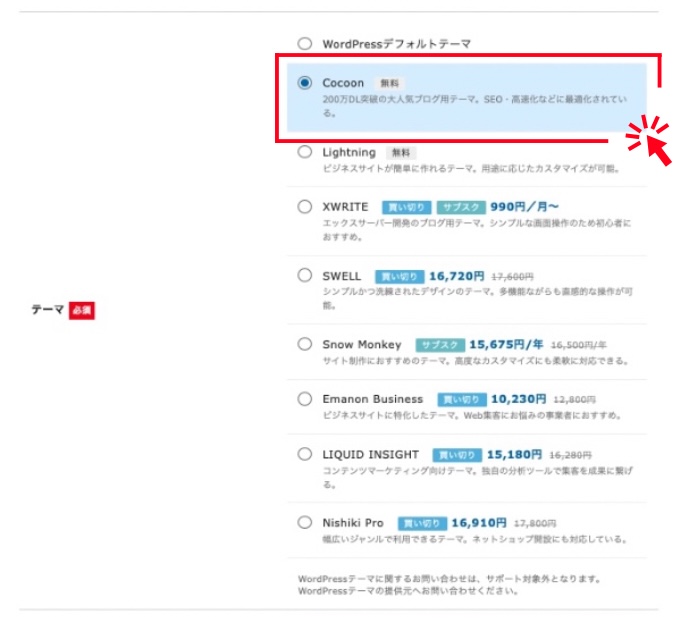
≫ 4-11.「テーマ」にて「Cocoon(任意)」を選択

テーマについて気になる方は、本記事後半に記載している「WordPressテーマとは?」も参考にしてみてください。
≫ 4-12.「テーマオプション」にて「子テーマをインストールする」にチェックを入れる

本項目にチェックを入れることで、先ほど選択していただいた「テーマ(Cocoon)」の「子テーマ」が自動的に有効化された状態でWordPressが設定されます。
現時点ではあまり理解できていなくても大丈夫ですが、テーマの編集には「子テーマ」を利用することが推奨されています。
「子テーマ」とは別に「親テーマ」なんてのもあります。
もし親テーマを使っていた場合、「テーマのアップデート(自動)」などのタイミングで意図せず編集内容が吹き飛ぶ恐れがあります。
それを避けるためにも「子テーマ」を利用しておくのが無難です。
≫ 4-13.「Xserverアカウントの登録へ進む」をクリック

■5.「Xserverアカウント情報入力」ページにて、以下の各手順を実施する
≫ 5-1.「メールアドレス」にてXserver管理用メールアドレスを入力

ここで入力するメールアドレスは、以下のようにXserver管理ページへのログインなどでも利用します。

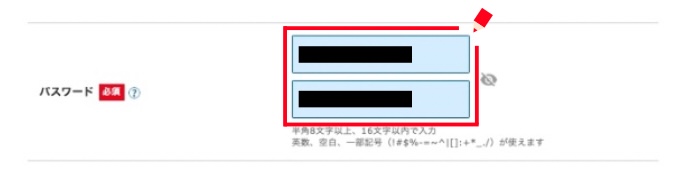
≫ 5-2.「パスワード」にてXserver管理用パスワードを入力

≫ 5-3.「登録区分」にて「個人(任意)」を選択

≫ 5-4.「名前(ご担当者様)」「フリガナ」にてXserver管理者(あなた)の氏名を入力

≫ 5-5.「郵便番号」~「住所(建物名)」にてXserver管理者の住所情報を入力

≫ 5-6.「電話番号」にてXserver管理者の電話番号を入力

≫ 5-7.「インフォメーションの配信」にて希望の有無を選択

Xserverの機能強化情報やキャンペーン情報を受け取りたい場合には「希望する」にチェックを入れましょう。
≫ 5-8.「お支払い方法」にて支払い情報を入力

先ほど、サーバー契約の「プラン」を選択しましたが、そちらの支払いで使用するための情報となります。
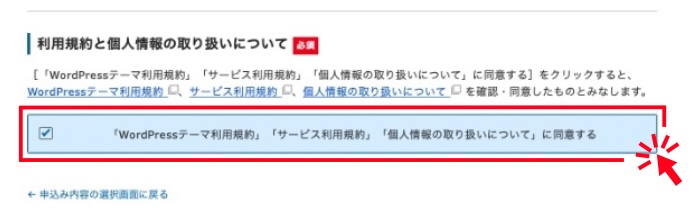
≫ 5-9.「利用規約と個人情報の取り扱いについて」にて内容を確認して「同意する」にチェックを入れる

≫ 5-10.「次へ進む」をクリック

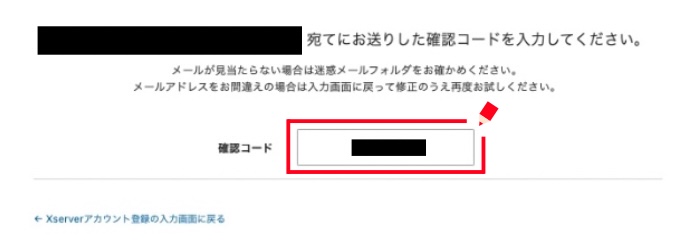
≫ 5-11.「認証コード」にて認証コードを入力

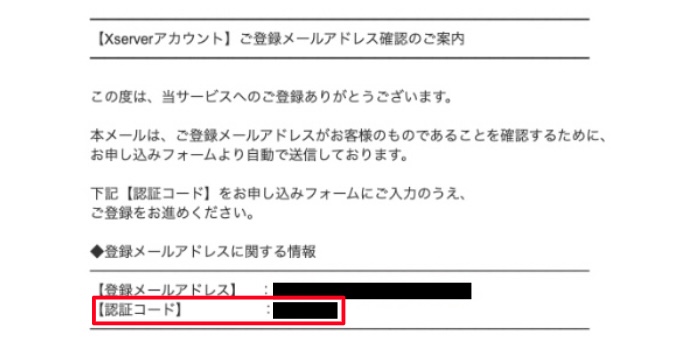
項番5-1で入力したメールアドレス宛に、以下のようなメールが届いています。

こちらに記載された「認証コード」をそのまま入力すればOKです。
≫ 5-12.「次へ進む」をクリック

■6.「確認」ページにて、以下の各手順を実施する
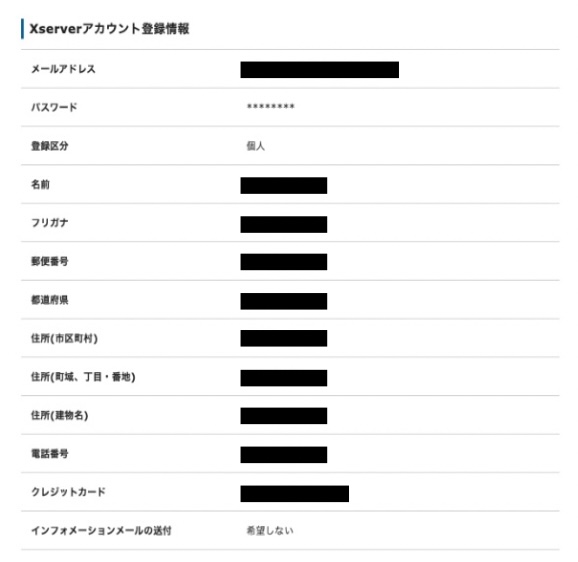
≫ 6-1. 各項目の設定内容に間違いがないことを確認
▼サーバー契約内容

▼ドメイン契約内容

▼WordPress情報

▼お支払い料金

▼Xserverアカウント登録情報

▼利用規約と個人情報の取り扱いについて

≫ 6-2.「SMS・電話認証へ進む」をクリック

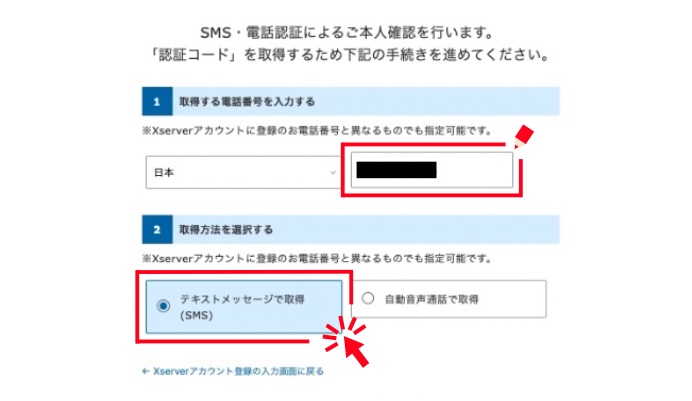
■7.「SMS・電話認証」ページにて、以下の各手順を実施
≫ 7-1. 認証に必要な情報を入力

≫ 7-2.「認証コードを取得する」をクリック

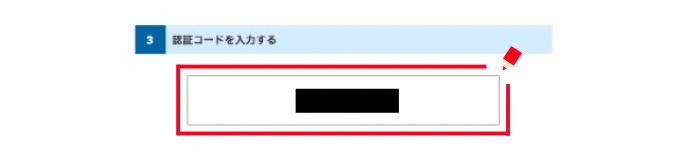
≫ 7-3. 項番7-1で指定した方法で取得した認証コードを入力

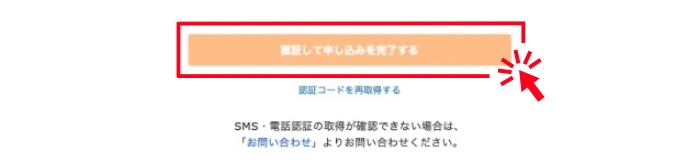
≫ 7-4.「認証して申し込みを完了する」をクリック

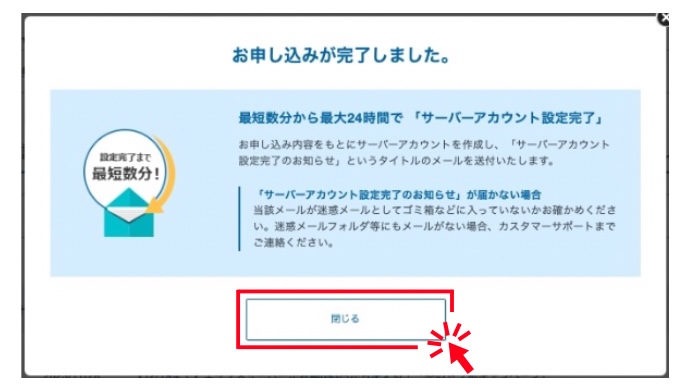
■8.「お申し込みが完了しました。」の内容を確認して、「閉じる」をクリックする

お疲れ様でした!
ここまでの作業で「サーバー(土地)」「ドメイン(住所)」「WordPress(家)」の準備が完了しました。
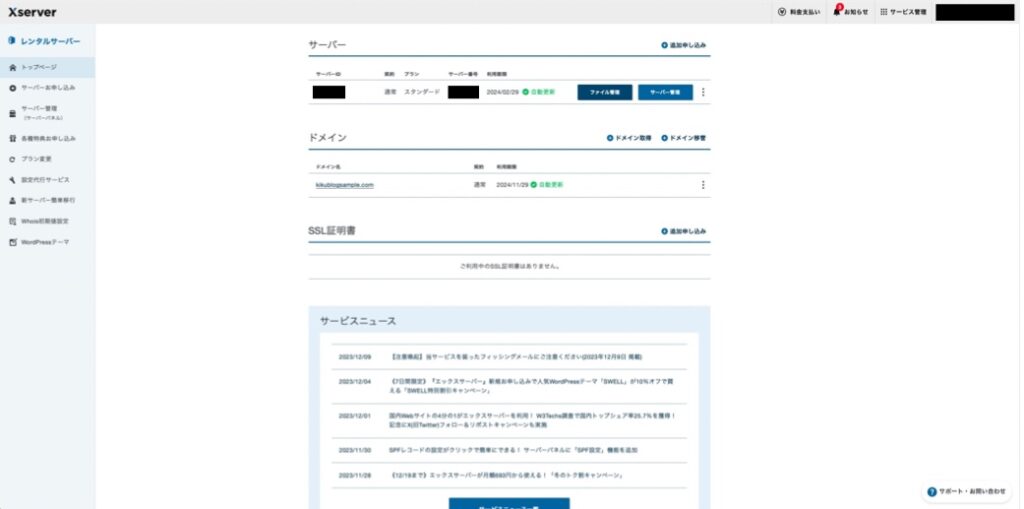
ちなみに、今表示されている「トップページ」はXserverの管理者ページになります。
WordPressの管理者ページに比べると接続する機会は少ないですが、今後も接続することがあるので管理者情報と一緒に忘れないようにしましょう。

ステップ2. WordPressブログに接続する
ステップ1でWordPressの準備までが完了しました。
本ステップでは、実際にWordPressに接続してみようと思います。
ここでは、以下2つの接続を試みます。
1. あなたのブログサイトへの接続
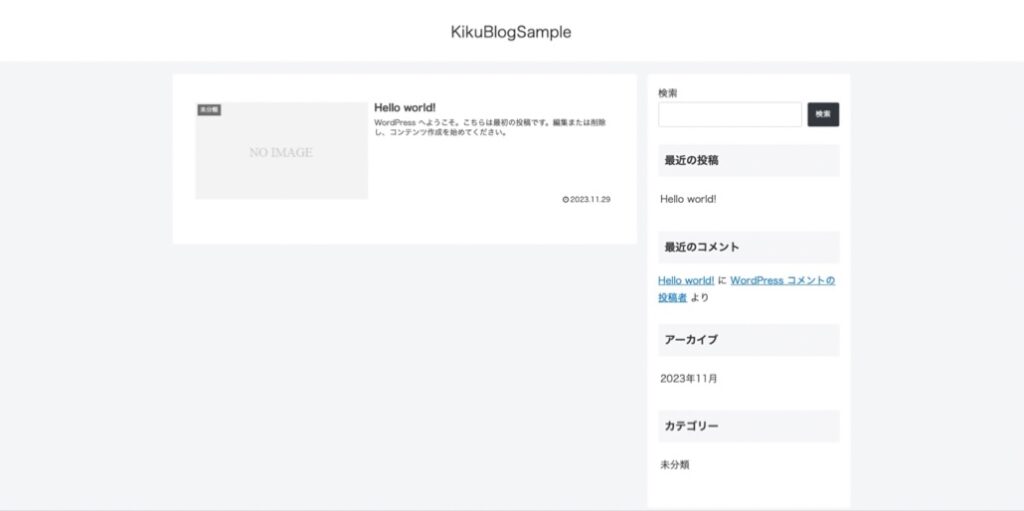
まずは自分のブログがちゃんと公開できているかを確認してみましょう。
≫ 1-1. Xserverアカウント設定完了メールに記載されている「サイトURL」に接続

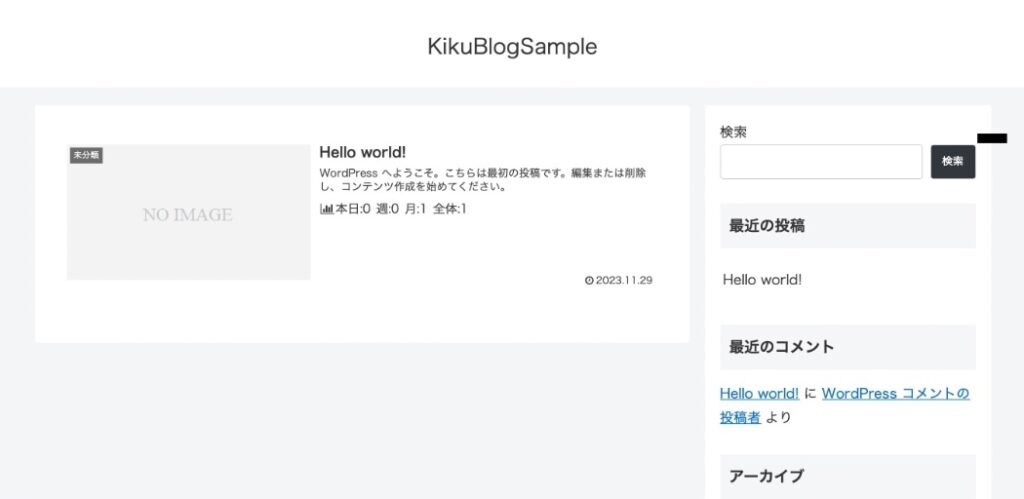
≫ 1-2. ブログサイトが表示されたことを確認

ステップ1.項番4-7で設定したブログ名のページが表示されればOKです。
2. WordPress管理画面への接続
続いて、今後あなたのブログサイトを管理するための「WordPress管理画面」に接続してみましょう。
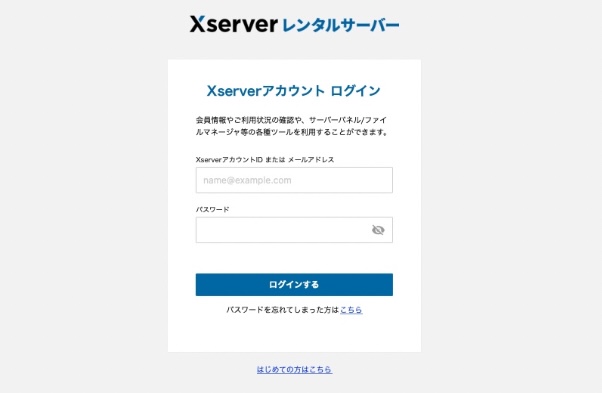
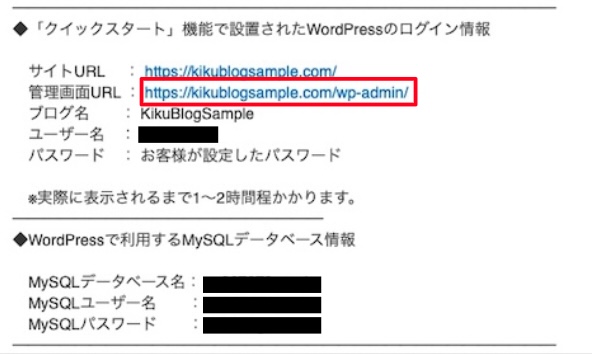
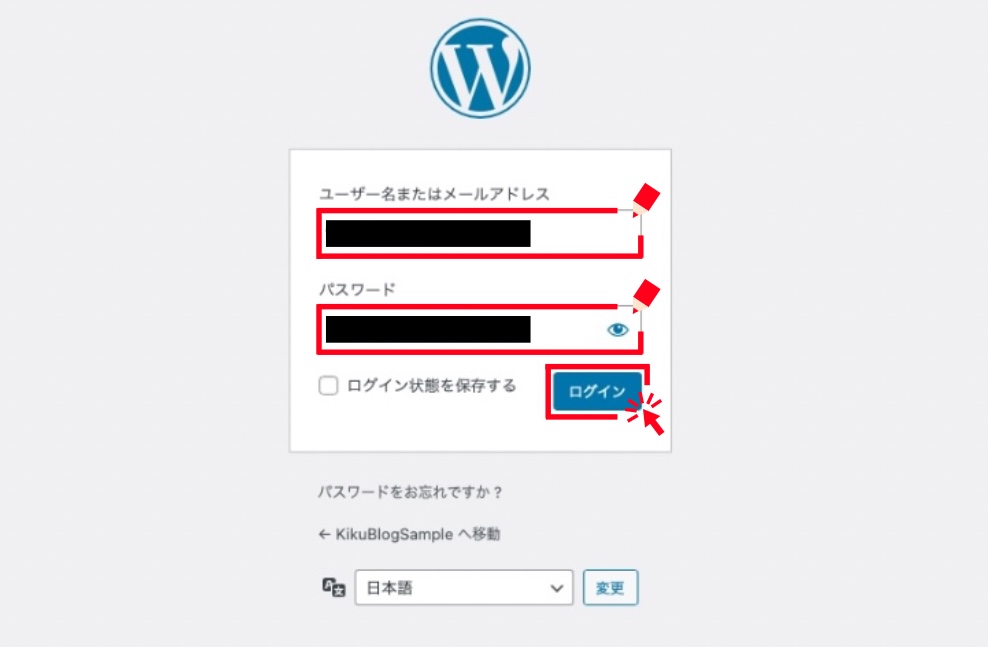
≫ 2-1. Xserverアカウント設定完了メールに記載されている「管理画面URL」に接続

≫ 2-2. ログイン情報を入力して「ログイン」をクリック

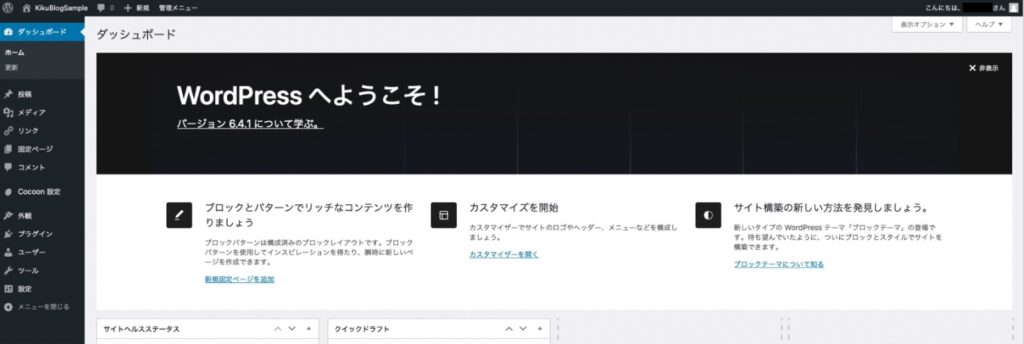
≫ 2-3. WordPressの管理画面に接続できたことを確認

ブログ開設までの流れを一通りご紹介しましたが、もし「今から作業を始めてみる」という方は、以下のボタンからXserver申し込みページに飛べるので、是非チャレンジしてみてくださいね!
ステップ3. WordPressのブログ運営で最低限の環境を整える
ステップ2であなたのブログが無事に公開できていることを確認しました。
本ステップでは、今後のブログ運営に役立つ最低限の設定を実施していきます。
パーマリンク設定
まずは「パーマリンク」の設定を行います。
パーマリンクとは、ブログサイト内の各記事に対して個別に与えられる「URL」のことで、「投稿日」や「記事タイトル」などを設定することができます。
本手順では、記事作成時にデフォルトで設定されるパーマリンクを設定していきます。
ブログサイトに接続する時は、前の手順で取得いただいたドメイン名を用いて、以下のようなURLにアクセスすることになります。
https://ドメイン名そして、パーマリンクとして「記事タイトル」を設定した場合、あなたの書いた記事に直接アクセスするためのURLは以下のようになります。
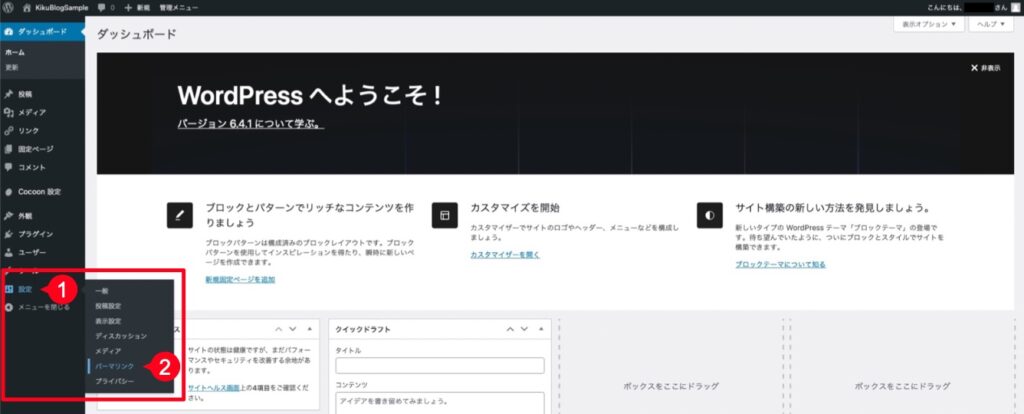
https://ドメイン名/記事タイトル■1. WordPress管理画面にて「設定 → パーマリンク」をクリック

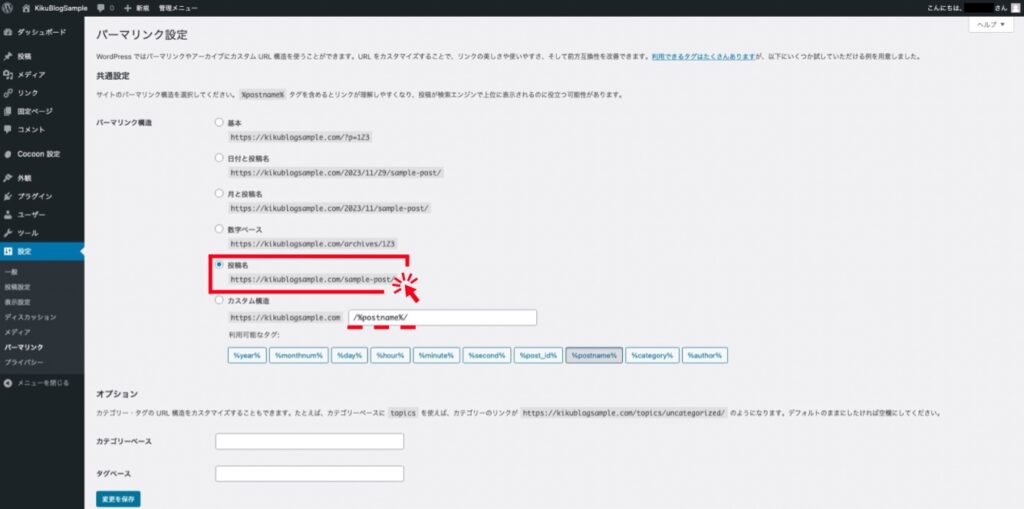
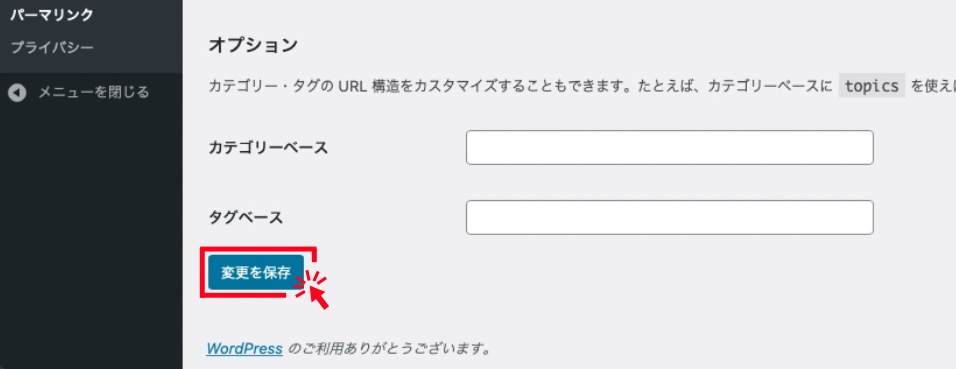
■2.「パーマリンク構造」にて「投稿名」にチェックを入れる

確認ポイントとしては、カスタム構造の入力欄が「/%postname% /」となっていればOKです。
■3. 画面下部の「変更を保存」をクリック

WordPressテーマの設定
本記事の手順に沿って進めていただけていれば、テーマは「Cocoon」が設定されているはずです。
本項では、以下2つの内容についてご紹介します。
1. テーマ設定方法
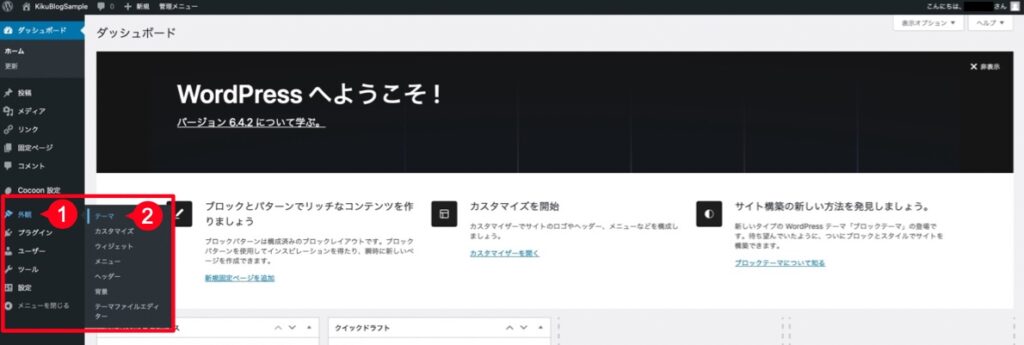
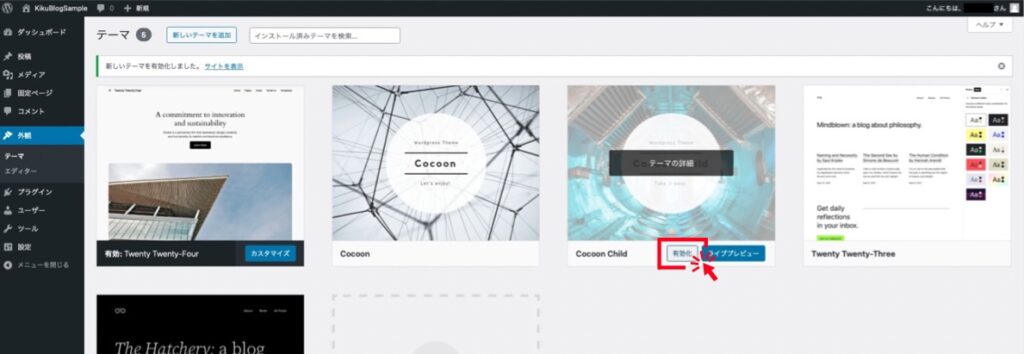
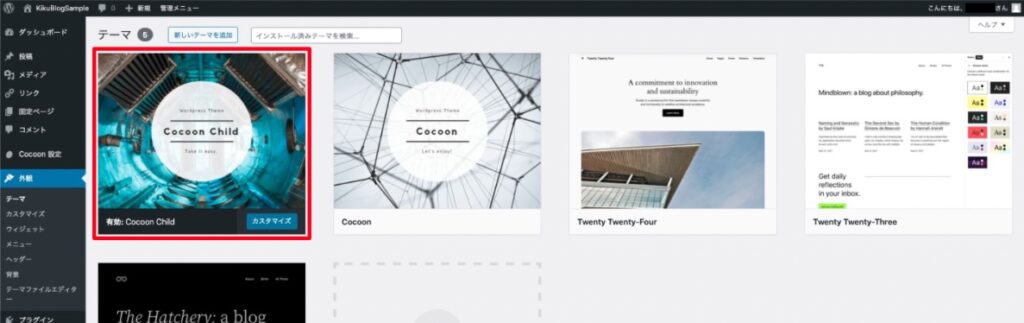
≫ 1-1. WordPress管理画面にて「外観 → テーマ」をクリック

≫ 1-2. 設定したいテーマの「有効化」ボタンをクリック

今回はあらかじめ「Cocoon」の子テーマを有効化済みなので、「Cocoon Child」に「カスタマイズ」ボタンが表示されていることを確認できればOKです。

2. サイトデザイン変更方法(Cocoonの場合)
ここではCocoonにデフォルトで含まれている「スキン」を用いて、サイトデザインを変更していきます。
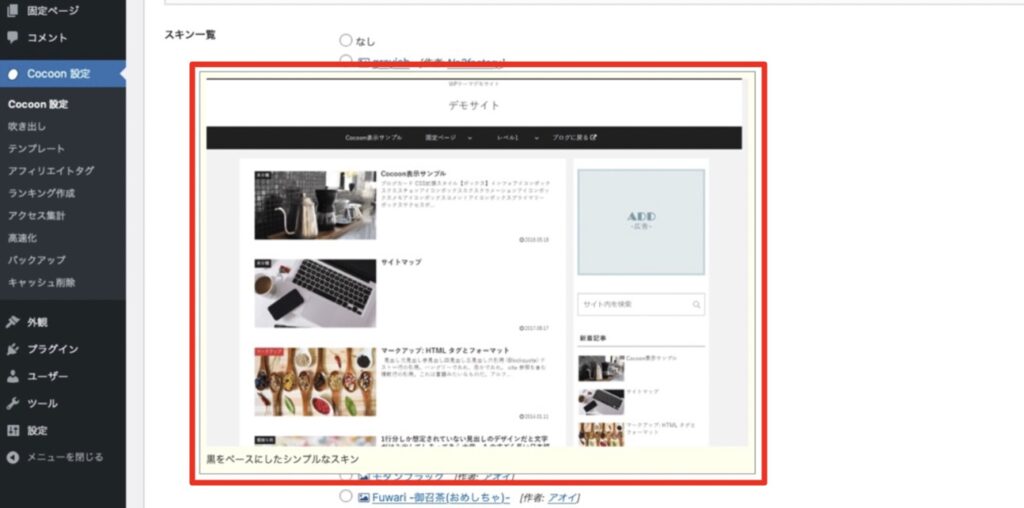
スキンを変更すると、以下のように手軽にサイトデザインを変更することができるのでとても便利です。


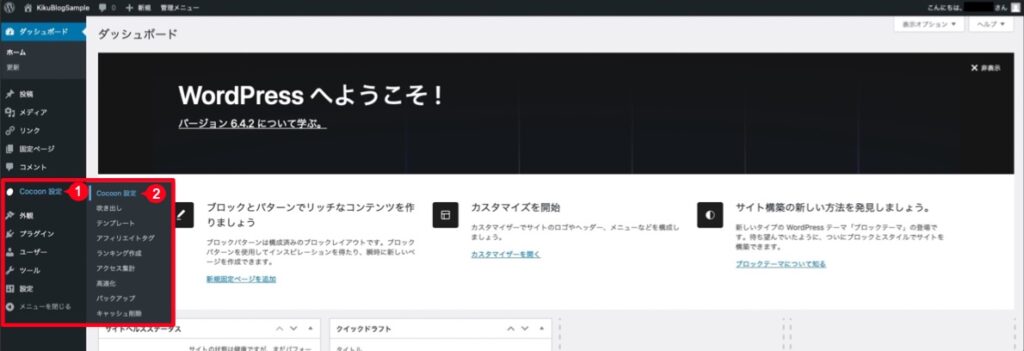
≫ 2-1. WordPress管理画面にて「Cocoon設定 → Cocoon設定」をクリック

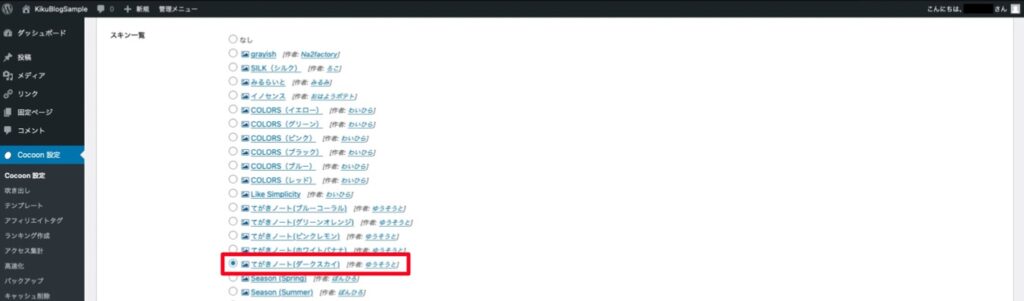
≫ 2-2.「スキン」タブを選択

≫ 2-3. スキン一覧から気になるデザインのチェックボックにチェックを入れる

スキン名の横にある写真アイコンにカーソルを合わせるとデザインイメージが確認できるので、お好みのデザインを探してみましょう。

≫ 2-4. 画面下部の「変更をまとめて保存」をクリック

WordPressプラグイン導入
プラグインとは、WordPressにさまざまな機能を手軽に追加できる「追加パーツ」のようなものです。
ただし、プラグインのアップデートなどの管理作業を怠るとブログサイトが危険な状態となってしまうという一面もあります。
そのため、むやみやたらにプラグインを追加するのではなく、必要最低限に留めて利用するのがおすすめです!
以下の記事では、ブログ初心者の方におすすめのプラグインがまとめられているので、参考にしてみてくださいね。
Googleアナリティクス / サーチコンソール導入
ブログ運営を始めると、「どのくらいの人が記事を読んでくれているのか」「どんなキーワードで検索されているか」などの情報を知りたくなっていきます。
そして、それはあなたのブログを成長させる上で非常に大切なことになります。
これらの情報を収集/分析できるツールが「Googleアナリティクス」と「Googleサーチコンソール」と呼ばれる分析ツールになります。
実際のところ、ブログ始めたての頃はこれらのツールはそこまで活用しなくても大丈夫ではあります。
なぜなら、最初はあまり読んでもらえないことの方がほとんどなので、それが数値として見えてしまうと「こんなにも読んでもらえていないのか」と心のダメージに繋がる可能性もあるからです。
ただし、これらのツールは登録して以降にデータ収集が始まるので、使わなくても登録だけはしておくことをおすすめします!
登録方法は以下の記事で丁寧にまとめられているので、参考にしてみてください。
■Googleアナリティクス
参考:【初心者も簡単】WordPressにGoogleアナリティクスを登録・設定する方法
■Googleサーチコンソール
参考:【たった1分】WordPressをサーチコンソールに登録する方法!初心者でも60秒で完了するとっても簡単なやり方
ASP登録(対象者のみ)
最後はブログを収益化したい人におすすめの設定になります。
ブログで収益を得る方法には、大きく以下2パターンがあります。
本項で設定するのは「2. 成果報酬型」に関するものです。
成果報酬型で収益を得るために必須とも言えるのが「ASP」の登録です。
ASPは「アフィリエイトサービスプロバイダ」の略で、商品を扱う企業とブロガーを繋ぐ「仲介役」となります。
商品が売れた際の「報酬」を支払うのは、その広告の提供元となる「企業」です。
しかし、数えきれないほど存在するブロガーと、広告提供元の企業とが直接やりとりするのは効率的ではありません。
そこで登場するのが「ASP」です。
ブロガーはASPに登録していれば複雑なやりとりをしなくても、自分のブログ記事で商品紹介用の広告を扱うことができるようになります。
また、ひとえに「ASP」と言ってもたくさんのASPが存在し、それぞれが取り扱っている広告は異なります。
そのため、複数のASPに登録しておくのがおすすめです。
例えば、以下のASPは登録のための審査もなく、かつ非常に有名なので、初めて利用するASPとしてもおすすめです。
WordPress(ワードプレス)でブログを運営する上で知っておきたい予備知識
WordPressテーマとは?
テーマとは、ブログサイトの「見た目」などをガラッと変えてくれるものになります。
その他にも「収益性に特化」など、利用するテーマによって付加価値があるものもあります。
ブログを始めたての頃は、あまり難しく考えず「見た目重視」でいいのかなとも思います。
ただ、記事をたくさん書いた後にテーマを変更するのは非常に大変というのも事実です。
僕も現在利用しているテーマに変更する際にはとても苦労しましたが、今となってはいい思い出です…。
そのため、余裕があれば早い段階で有料テーマを含めた「テーマ選定」をしてみるのもおすすめです。
テーマはここで選択できるもの以外にもたくさんあるので、機会があれば自分のお気に入りを探してみてくださいね。
ちなみに、参考までに本ブログ「KikubBlog」では「AFFINGER6」と呼ばれる有料テーマを採用させてもらっています。
気になる方はチェックしてみてください。
SSL証明書とは何なのか?
Xserverの魅力のひとつに「無料独自SSL」が特典として付いてくることが挙げられます。
ただ、ほとんどの人は「何それ?」という状態だと思うので、簡単に説明します。
独自SSLは、ひとことで言えば「セキュリティの向上」に繋がる機能になります。
Googleに接続するためのURLは「https://google.com」になりますが、独自SSLはこの中の「https」部分と深く関係しています。
末尾の「s」は「Secure(安全)」を意味しており、これが付いている通信は内部的に安全性が保証されています。
一方で「http://」のように「s」が付いていない場合、パスワードなどの重要情報も安全性を考慮しないままネット上を流れることになるので、非常に危険な状態です。
ただ、目に見えるわけではないのでイメージするのが難しいかもしれません。
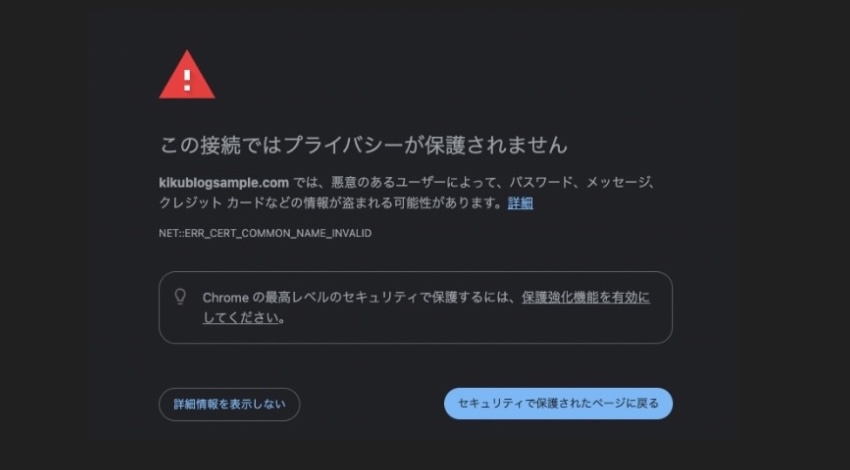
ブログを運営していく上で一番分かりやすく影響がありそうなのが、「http」と「https」でのブラウザ表示の違いかなと思います。
以下は「http / https」それぞれの通信でサイトに接続した直後の画面になります。


ブラウザも賢いので、もし安全性が乏しい「http」で接続しようとすると「危なそうだけど大丈夫?」という警告を表示してくれます。
この機能自体は非常にありがたいのですが、もしあなたが調べものをしているときにこのような警告が表示されるページに遭遇したらどうしますか?
おそらく「怪しい」と感じて他のページを探すはずです。
そして、もし自分のブログサイトでこのような警告が表示される状態だと、せっかく頑張って記事を書いてもなかなか読んでもらえない状況になるかと思います。
そういった意味で、「無料独自SSL」が特典で付いてくるのは嬉しいことなんですね。
あると便利なバックアップ機能
それでは最後に「バックアップ機能」について簡単に触れておこうと思います。
本記事で扱っているXserverには「自動バックアップ機能」というものがあり、これは自分が契約したサーバーのデータを自動的にバックアップしてくれる機能になります。
WordPressを利用していく中では、今回の手順の中にもあった「テーマの変更」や細かなデザイン変更、WordPressのバージョンなどを実施する機会もあるかと思います。
作業の大小に限らず、ブログサイトの「バックアップ」があることは安心材料になります。
自動バックアップ機能があることで、サーバー上で動いているWordPressのデータも毎日バックアップを取得してくれているので非常に助かります。
いつ何が起こるかわからないので、「Xserverでは自動でバックアップが取得されている」ということを覚えておいてもらえればと思います。
バックアップについては、以下の記事でも分かりやすく紹介されていたので、機会があれば読んでみてください。
参考:【初心者向け】おすすめのWordPressバックアップ方法とは?簡単なバックアップの設定方法を解説
おわりに
いかがだったでしょうか。
今回はXserverのクイックスタート機能を活用して、WordPressでブログを始める方法をご紹介しました。
冒頭でも触れたように、ブログは本当にたくさんのメリットがありますし、何より楽しいです。
本記事の内容が、少しでも多くの人がブログを始めるためのお役に立っていれば嬉しいです。
本記事を最後まで読んでいただき、ありがとうございました。
ではでは!
