
こんにちは、キクです。
本記事ではプログラミング学習シリーズとして、僕が学んだ内容をアウトプットしていこうと思います。
僕は過去に何度かプログラミングにチャレンジしてきましたが、その度に挫折をしてきました。
それはなぜか。
その原因の一つに「振り返ってまとめる時間」を設けてこなかったからかなと思いました。
なので今後は本記事も含めアウトプットを通して知識定着に結びつけていきたいなと考えています!
今回は『要素のサイズと余白の概念』をテーマに書いていきたいと思います!
本記事の内容
- タグと要素について
- 本記事での登場人物のご紹介
- 幅(width)と高さ(height)について
- 枠線(border)について
- 内側余白(padding)について
- 外側余白(margin)について
それでは、よろしくお願いします。
※先にお伝えしておきたいのですが、本記事を書いている筆者もプログラミングを初めてまだ日が浅いのでまだまだ知らない技術がたくさんあります。
そんな中で「自分で噛み砕いて理解した内容をお伝えできれば」というスタンスであることをご了承ください。
本記事の内容
タグと要素
本記事の大きなテーマは「要素のサイズ」や「要素の余白」などについてですが、
「そもそも要素ってなんだろう」
という部分から触れていきたいと思います。
タグとは
「要素」の話をする前に「タグ」について触れていきたいと思います。
本記事のテーマはCSSの内容がメインとなっていますが、CSSを扱う上で切り離せないのが「HTML」ですよね。
そしてHTMLでは基本的に以下のような記述でコードを書いていきます。
<h1>Hello World</h1>
この<h1>と</h1>のことを「タグ」と呼びます。
もう少し詳しくいうと<h1>を「開始タグ」、</h1>を「終了タグ」と呼びます。
タグは<h1>以外にも<div>や<img>などたくさんありますが、本記事では深堀りはしません(笑)
ちなみに上記コードを記載したHTMLファイルをChromeなどのブラウザで表示すると下記画像のように表示されます。
■ブラウザの表示

このように「タグ」というのは実際の画面には表示されないという特徴もあります。
要素とは
次に「要素」について。
この「要素」は先程の「タグ」と密接に絡んでいます。
要素は「開始タグ」から「終了タグ」までのカタマリのことです。
先程のコードであれば
<h1>Hello World</h1>
このカタマリを「要素」と呼びます。
先程のタグは「<h1>」などの単位
本項の要素は「<h1>Hello World</h1>」などを対象とした呼び名ということになります。
僕もまだプログラミングを初めて間もないですが、本当に初めの頃は「タグ」とか「要素」とかの区別ができていませんでした。
加えて本記事では詳しく扱わないのですが、「セレクタ」とか「プロパティ」など似たような言葉が他にもたくさんあります。
最初の頃は知らないワードだらけなのでテンパリがちですが、「タグ」や「要素」のようにひとつひとつ理解していくことが大切かなと思います。
本記事での登場人物のご紹介
前項で「要素」についてなんとなくお分かりいただけたと思います。
ここでは本記事で取り扱う登場人物について簡単にご紹介したいと思います。

- ・width:要素の幅
- ・height:要素の高さ
- ・border:要素と外の世界との境界線
- ・padding:要素内部の余白
- ・margin:要素外部の余白
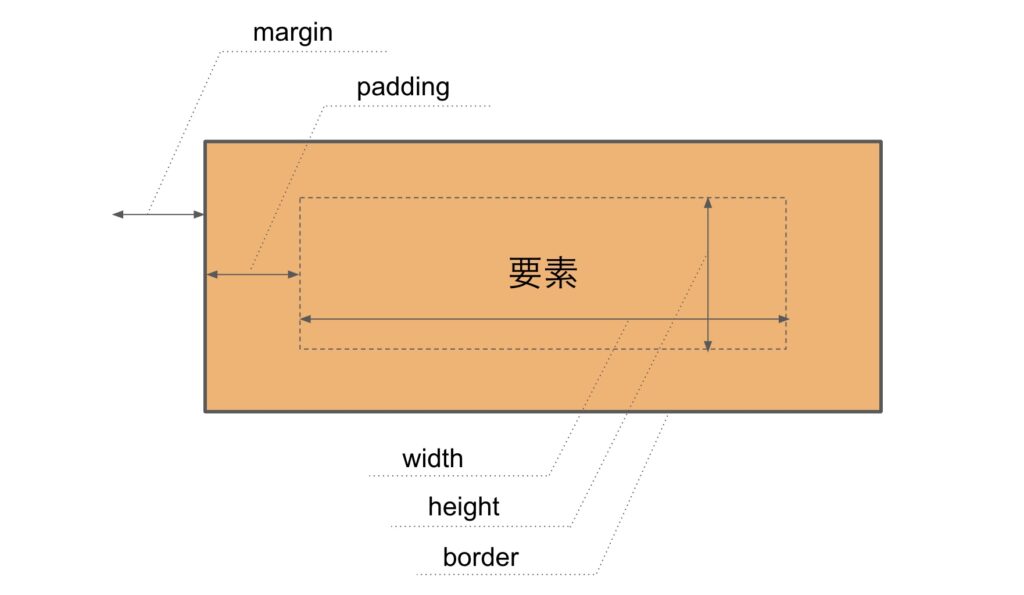
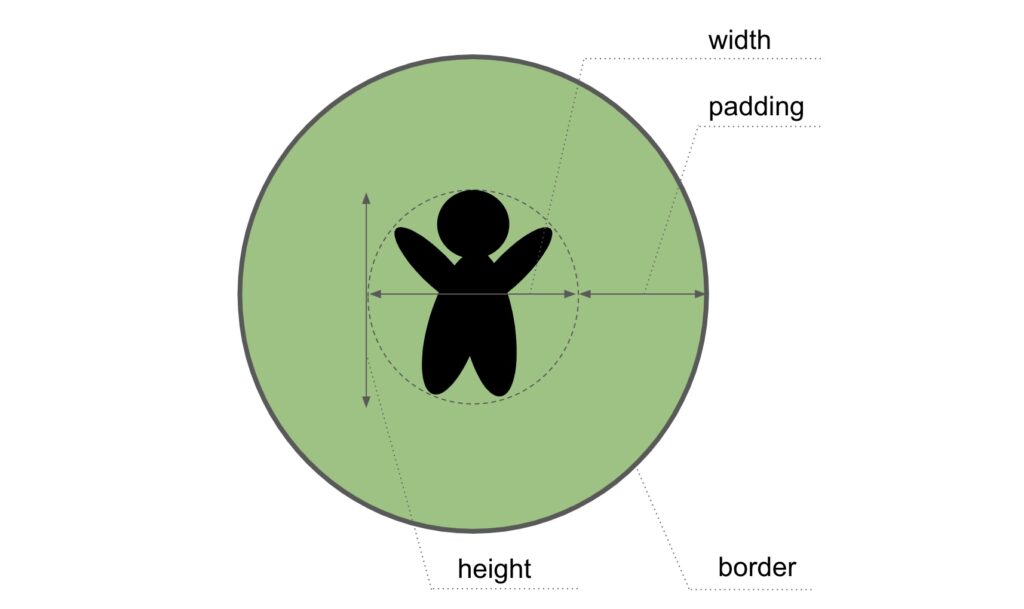
要素というのは上図のように「要素自身」「要素から枠線までの余白」「枠線」「枠線より外の余白」という風に複数の階層で構成されています。
そして各々が値を持っており、適宜調整することができるようになっています。
この時点ではあまりイメージが掴みにくいかもしれません。
ここから先の内容でそれぞれの設定を変えていくので、その中で少しずつイメージを掴んでいただければと思います。
※補足事項:設定内容(box-sizing: border-box; など)によっては上図以外の構成になることもありますが、本記事では基礎的な概念のご紹介となりますのでご了承ください。
幅(width)と高さ(height)
前置きが少し長くなってしまいましたが、ここからが本記事での本題となります。
本項では「幅」と「高さ」について扱っていこうと思います。
要素には幅がある
まずは「幅」について。
要素に対して幅を設定するためには「widthプロパティ」を指定することで調整することができます。
いきなり「プロパティ」という言葉が出てきましたが、CSSでは基本的に「誰に」「何を」「どのように」という指定をしていきます。
この中の「何を」がプロパティと呼ばれるものになります。
ちなみに「誰に」が「セレクタ」、「どのように」が「値」という名前で呼ばれるということも覚えておくといいと思います!
今回使用する要素は以下2つを用意します。
- 要素1:<h1 class="class1">Hello World</h1>
- 要素2:<h1 class="class2">Hello World</h1>
※補足事項:classについては深堀りしませんが、それぞれの要素を判別するための名前だと思っていただければ大丈夫です。
そしてこれらの要素の幅の変化を分かりやすくするために背景色を設定したいと思います。
本記事の内容ではありませんが、背景色は「background-colorプロパティ」で設定することができます。
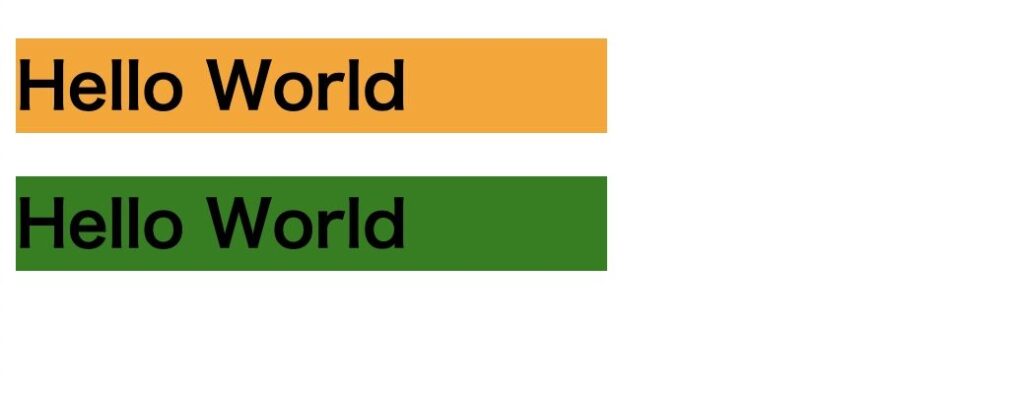
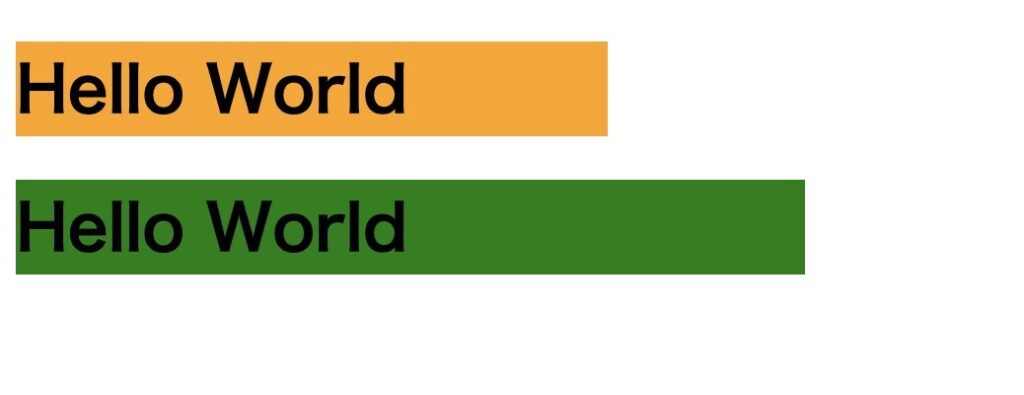
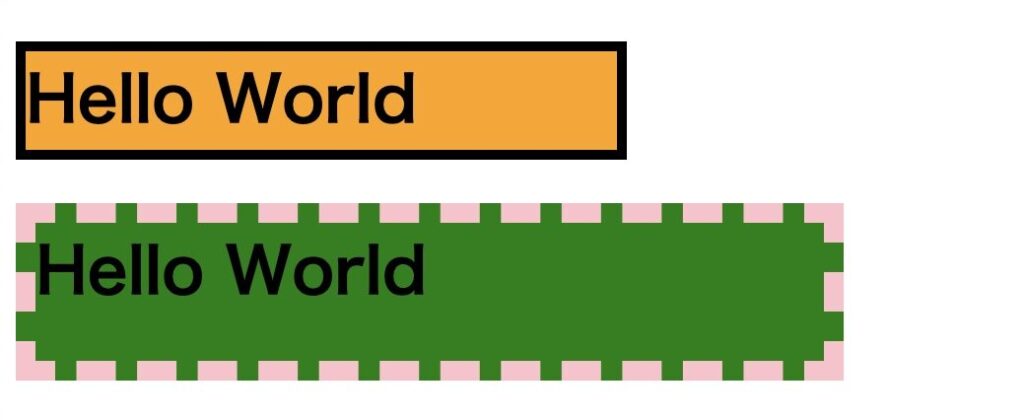
まずはどちらも同じ幅を設定しているときの内容がこちらです。
■HTMLコード
<h1 class="class1">Hello World</h1> <h1 class="class2">Hello World</h1>
■CSSコード
.class1 {
background-color: orange;
width: 300px;
}
.class2 {
background-color: green;
width: 300px;
}

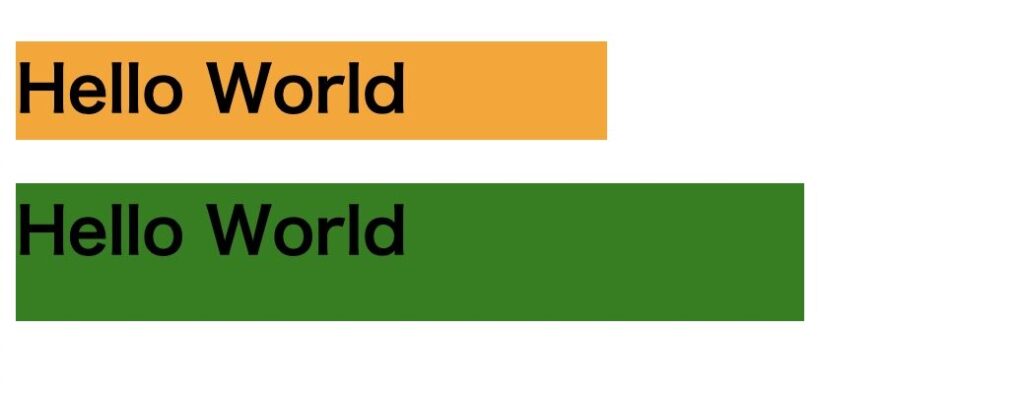
続いてclass2(緑)だけ幅を大きくしてみます。
■CSSコード
.class1 {
background-color: orange;
width: 300px;
}
.class2 {
background-color: green;
width: 400px;
}

「width」を300pxから400pxにしたことで横に長くなったのが分かるかと思います。
このようにCSSで「width」を指定してあげることで要素の「幅」を調整することができます。
※補足事項:本記事では扱いませんが、すべての要素に対して問答無用で幅を調整できるわけではないということには注意が必要です。
要素には高さがある
次に「高さ」について。
高さは「heightプロパティ」で設定することができます。
heightの設定値をclass1では50px、class2では70pxに指定した場合の例を見てみましょう。
■CSSコード
.class1 {
background-color: orange;
width: 300px;
height: 50px;
}
.class2 {
background-color: green;
width: 400px;
height: 70px;
}

70pxを指定したclass2(緑)の方が高さが大きくなっているのが分かりますね。
幅(width)の時と同様に、CSSで「height」を指定してあげることで要素の「高さ」を調整することができます。
枠線(border)
続いて「枠線」について。

枠線は「幅」や「高さ」のようにパッとはイメージしにくいかもしれませんね。
いくつか例を踏まえながら「枠線」について見ていきましょう。
要素の境界線は枠線
後述する余白との関連もありますが、「枠線」は一言で表すと「要素と要素外との境界線」という表現がしっくりくるかなと思います。
ちなみに枠線は「borderプロパティ」で設定することができます。
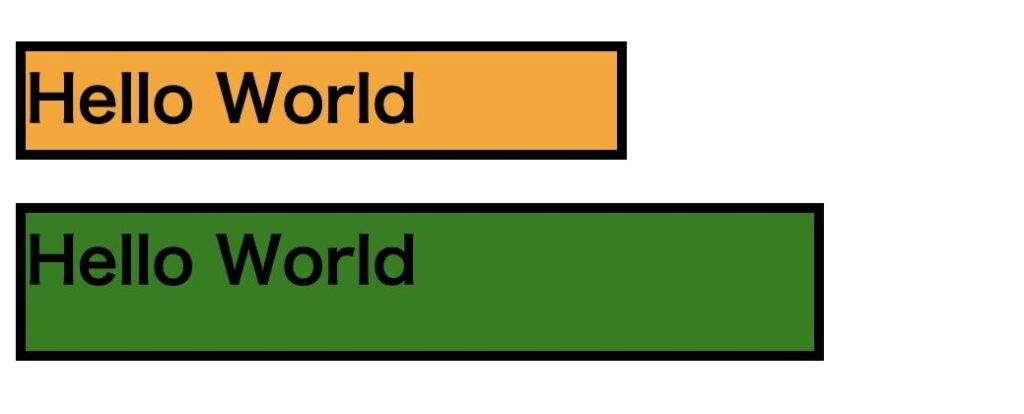
ひとまず以下の例を見てみましょう。
■CSSコード
.class1 {
background-color: orange;
width: 300px;
height: 50px;
border: 5px solid black;
}
.class2 {
background-color: green;
width: 400px;
height: 70px;
border: 5px solid black;
}

両方のclassに同じ内容で枠線を設定しました。
背景色の縁をなぞるようにして黒い枠線が適用されているのが分かるかと思います。
そして背景色はclass1(もしくはclass2)という名前をつけた<h1>要素に対して設定していたことからも、「要素と要素外との境界線」であることが見えてくるかなと思います。
ここでもう少し枠線(border)の設定について深堀りしていきたいと思います。
先程は「border: 5px solid black;」という設定を行いました。
このように枠線の設定にはいくつかの値を指定します。
それぞれの意味は
・5px:枠線の太さ
・solid:枠線の種類
・black:枠線の色
になります。
試しにclass2(緑)だけ設定を変えてみましょう。
■CSSコード
.class2 {
background-color: green;
width: 400px;
height: 70px;
border: 10px dashed pink;
}

枠線が先程の設定に比べて「太くなり」「点線になり」「ピンク色」に変化しました。
それぞれの項目は他にもたくさんの種類がありますので、色々試してみると面白いかもしれませんね!
少し補足すると、枠線は上下左右で単独の設定をすることも可能です。
一番分かりやすい例でいうと「下線」ですね。
各々を設定する際には以下のプロパティで設定すれば大丈夫です。
- border-top:上側のみ
- border-bottom:下側のみ ※すなわち下線
- border-left:左側のみ
- border-right:右側のみ
ちなみに「太さ」「種類」「色」の指定方法に関しては同じです。
例えば、下線の設定をしたい場合には「border-bottom: 10px dashed pink;」のように指定することで可能です。
内側余白(padding)
続いて「内側余白」について。
要素に設定できる余白には、ここでご紹介する「内側余白」と次項でご紹介する「外側余白」があります。
両者の大きな違いは、先述の「枠線」を境に区切られるということです。
そのため、本項で扱う「内側余白」はその名の通り枠線の内側にある余白のことを言います。
冒頭の図をにある「padding」が「内側余白」のことです。
そんなわけで内側余白は「paddingプロパティ」によって設定ができます。
試しにclass2(緑)にだけ内側余白を設定してみましょう。
※念の為お伝えしておくと、ここでは余白の違いを分かりやすくするようにclass2の高さ(height)設定をclass1と揃えました。
■CSSコード
.class1 {
background-color: orange;
width: 300px;
height: 50px;
border: 5px solid black;
}
.class2 {
background-color: green;
width: 400px;
height: 50px;
border: 10px dashed pink;
padding: 30px;
}

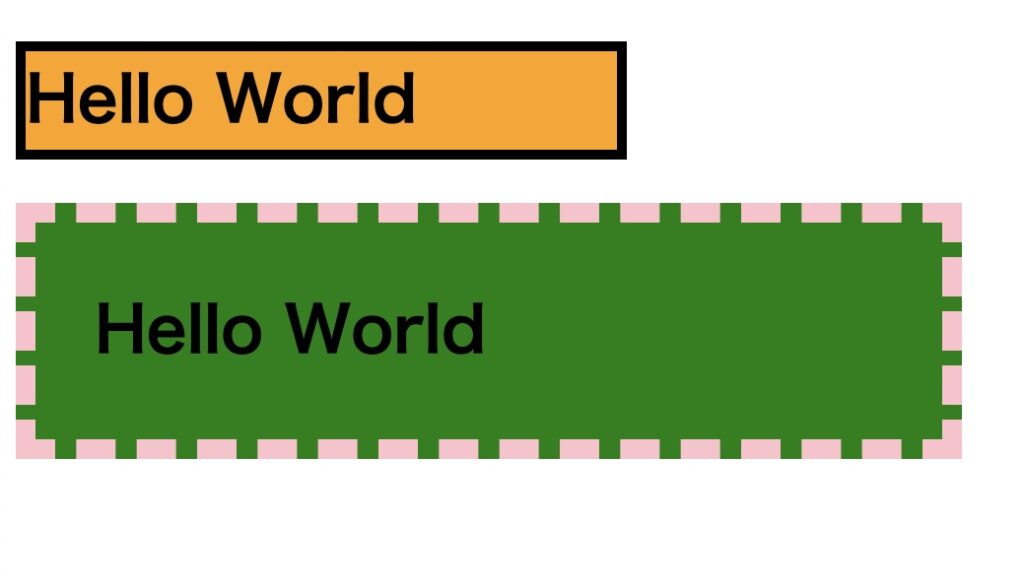
class2(緑)が一気に大きくなりましたね。
何が起きたかというと、class2の「幅400px, 高さ50px」の箱の上下左右に30pxの余白が設定されています。
見えない部分なのでイメージしにくいのですが、「width」や「height」を設定したときのように要素自身の幅や高さは変化とは少し違います。
僕の中のイメージとしては「バリア」ですかね。

要素自身を「人」と表した時、「width」は太ってる/痩せてるなどの体型、「height」は身長と言えるでしょう。
一方で「padding」で設定できるのは「バリアの厚み」と捉えるとイメージしやすいかもしれません。
paddingを大きくすることでバリアの厚みが増していく感じです。
伝わりますかね・・・?(笑)
いきなり抽象的になってしまって申し訳ないのですが、自分でもこのイメージは意外としっくりきています。
バリアは自分の一部なので、paddingの調整に伴って背景色(緑)の範囲も拡大または縮小していきます。
ちなみに「padding: 30px;」では上下左右すべての方向に30pxを設定していましたが、上下左右で別々の値を設定する方法もあるのでいくつかの例でご紹介します。
- ①padding: 30px 50px;
- ②padding: 30px 50px 30px 50px;
この2つの設定は結果としては同じ内容を示しています。
①では30pxが「上下」の余白で50pxが「左右」の余白を設定しています。
②では「上」「右」「下」「左」というように時計回りに余白の値を設定しています。
そして内側余白も先程の枠線と同様に上下左右での単独指定が可能です。
- padding-top:上側のみ
- padding-bottom:下側のみ
- padding-left:左側のみ
- padding-right:右側のみ
枠線の時と同じ規則性なのでイメージしやすいですよね。
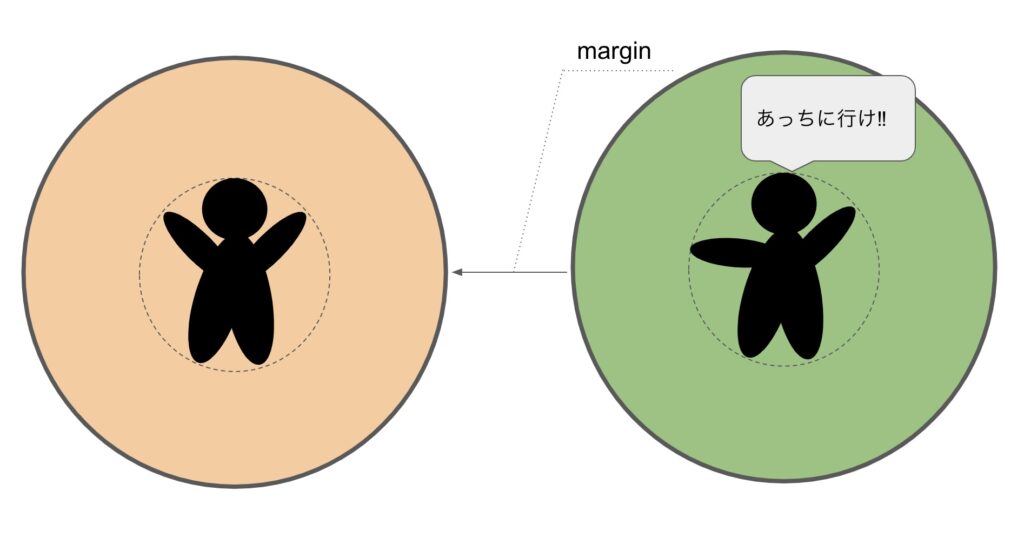
外側余白(margin)
最後にご紹介するのは「外側余白」についてです。
前項でも少し触れましたが「外側余白」は枠線の外側の余白になります。
外側余白は「marginプロパティ」により設定できます。
基本的な使用方法は先程のpaddingと似ており、コードで言えば「padding」が「margin」に置き換わるという感じです。
試しにclass1とclass2の間隔を広げてみましょう。
■CSSコード
.class2 {
background-color: green;
width: 400px;
height: 50px;
border: 10px dashed pink;
padding: 30px;
margin-top: 60px;
}

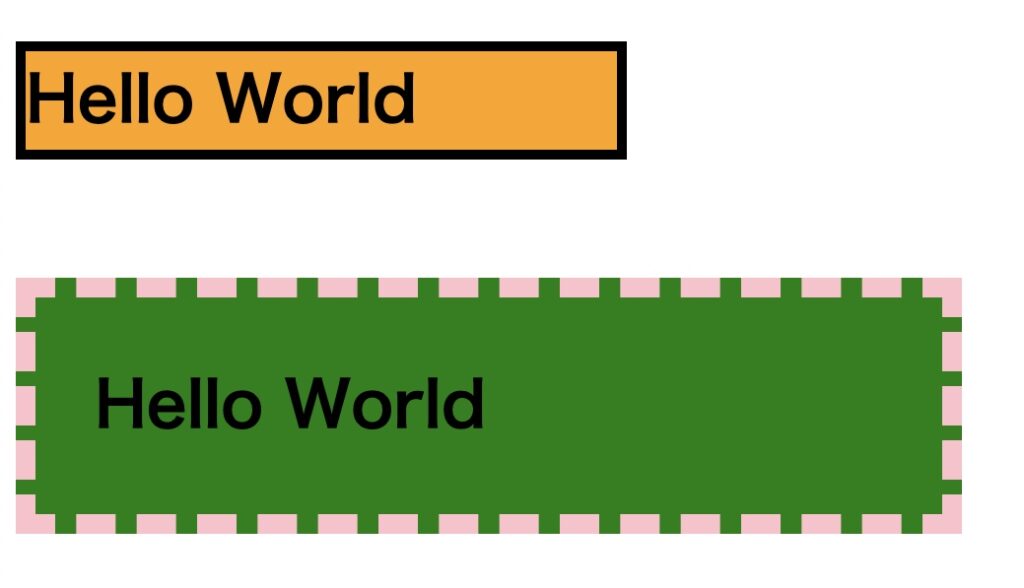
今回はclass2の上部の余白を大きくして間隔を広げました。
このように外側余白は要素間の間隔調整に便利なので、例えば「もう少しボタン同士の間隔を広げたいな」みたいなケースで使ったりします。
横並びであれば「margin-left: 〇〇px;」のように設定して広げてあげることが多いと思います。
ちなみに画像からも分かるように、外側余白では枠線より内側の要素のサイズは変化していません。
これは「バリアの外側」の設定だからですね。
言うなればスターウォーズの「フォース」・・・(笑)
フォースにより相手を近づけたり遠ざけたりしている感じです。

おわりに
いかがでしたでしょうか。
今回ご紹介した内容はHTML/CSSを学習していく中でも本当に序盤に登場する概念でした。
しかし必ず抑えておきたい内容でもあるかと思います。
僕自身も学習を進めていく中で少しずつイメージが掴めてきました。
そしてイメージを掴めたほうがコーディングもしやすいと思いました。
途中「バリア」や「フォース」など独特な表現を含んでしまいましたが、何でもいいので自分の中でイメージを掴むことができればなと思います(笑)
ではでは!